
파비콘(favicon이란?)

파비콘은 웹페이지에 접속했을 때 위 예시 사진 처럼 브라우져 상단탭에 들어가는 아이콘을 의미합니다.
파비콘은 ico 파일 형태로 루트디렉토리에 위치하면 사용이 가능합니다.
이번 포스팅은 티스토리 블로그에 직접 파비콘을 적용시켜보겠습니다.
1.우선 파비콘 적용전 제 블로그 탭 상태입니다.

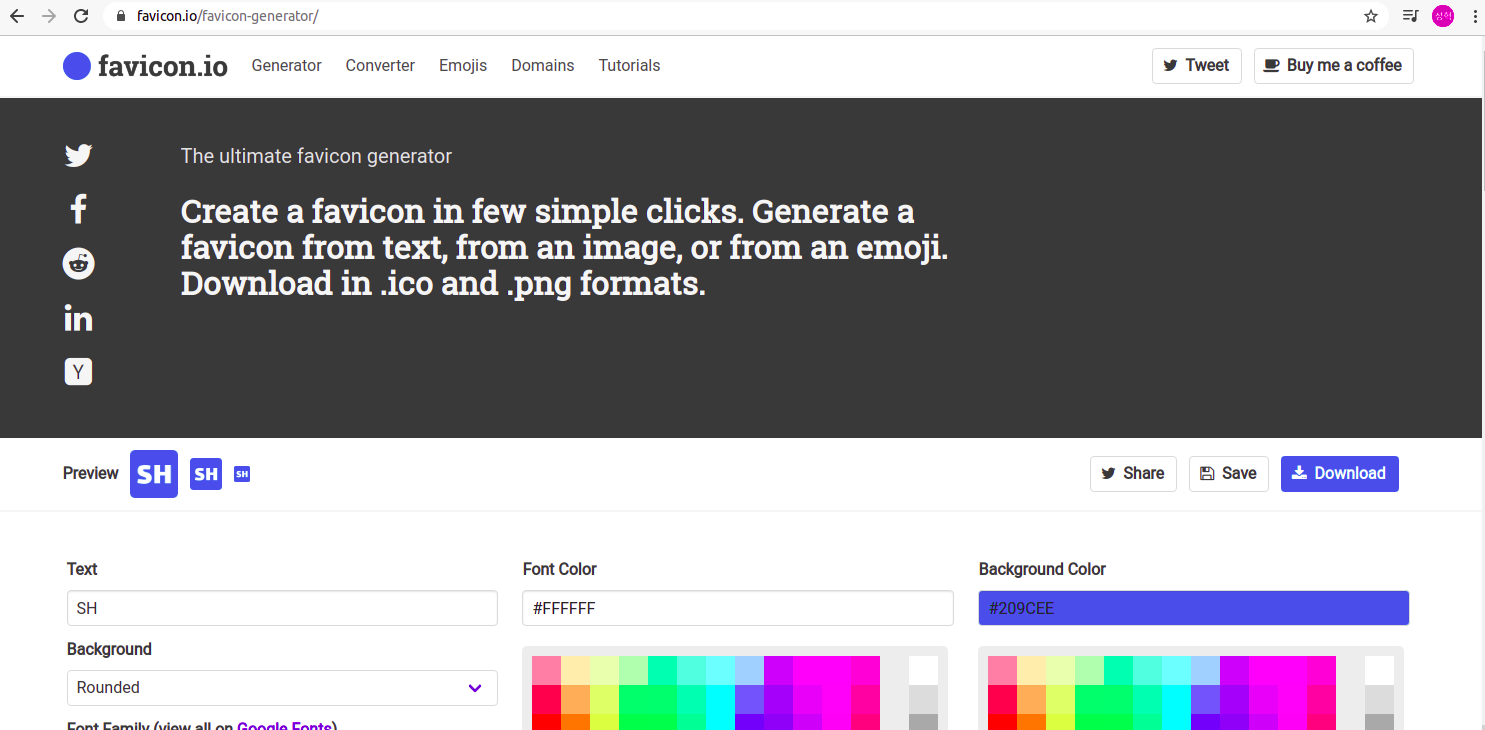
2. 파비콘을 적용시키려면 파비콘을 만들어야겠죠? 저는 'favicon generator' 라고 구글링 한 결과
https://favicon.io/favicon-generator/
The best Favicon Generator (completely free)
The only favicon generator you need for your next project. Quickly and easily generate your favicon.ico file from text, image, or choose from hundreds of emojis. No design or technical skills required.
favicon.io
에서 간단하게 제 파비콘을 만들었습니다.
(여기가 아니더라도 다른 곳도 많으니 구글에서 원하시는 곳에 가서 만들면 될 것 같습니다.)

파비콘을 만드셨으면 다운로드를 받으시면 됩니다.
그러면 png 파일형태부터 ico파일까지 들어있는 압축파일이 받아집니다.

기본적으로 ico 파일을 쓰는데 원래 크기는 16 x 16 크기이며 요즘엔 32 x 32이 크기로 나와 브라우저 마다 적절히 축소되어
표현해줍니다.
파비콘 사이즈 정리
| 크기 | 파일형식 | 용도 |
| 16 x 16 , 32 x 32 | favicon.ico | 인터넷 익스플로러(IE)에서 쓰이는 기본 사양 파비콘 |
| 152 x 152 | favicon-152.png | ios나 안드로이드에서 사용하는 아이콘, 기기에 따라 자동으로 크기가 줄여짐 |
| 57 x 57 | favicon-57.png | ipad touch |
| 96 x 96 | favicon-96.png | 구글 tv 아이콘 |
3. 블로그 관리로 들어가서 스킨편집을 누릅니다.

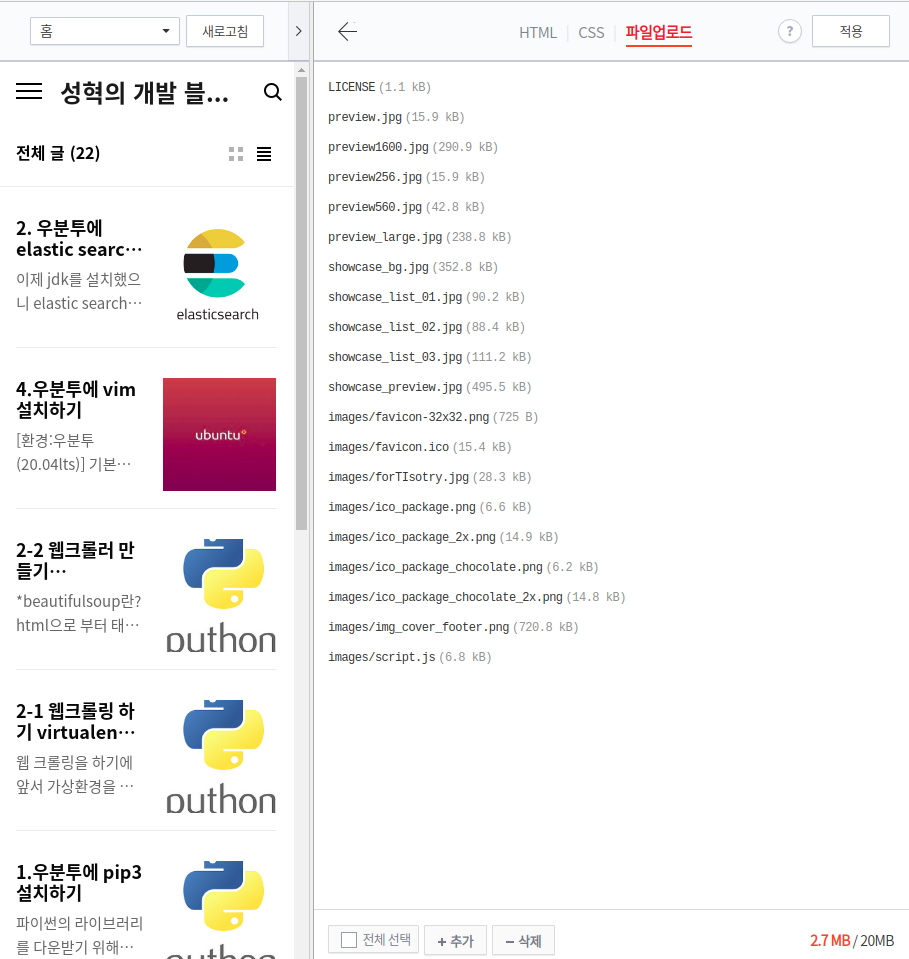
스킨편집에 들어가서 html 편집을 누릅니다.

그리고 파일 업로드 탭에 들어가서 추가 버튼을 눌러줍니다.

저는 favicon.ico 라는 파일과 favicon 32 x 32.png라는 파일을 업로드 했습니다.

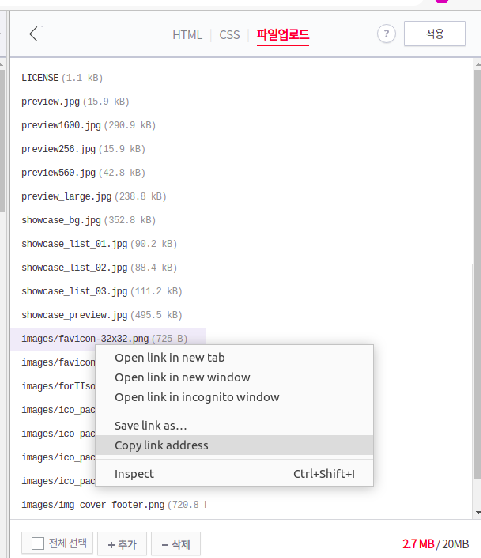
그리고 해당 파일 오른쪽을 클릭해서 이미지 주소를 복사합니다.
이 때 여기서 ico 파일로 하시면 됩니다.
<link rel="shortcut icon" href="아까 복사한 주소를 붙여넣어주세요">

그리고 나서 적용을 눌러보면

적용된 것을 확인 할 수 있습니다.
[참고 블로그]
https://webdir.tistory.com/337
파비콘(Favicon)의 모든 것
파비콘에 대해 궁금했던 내용들을 정리했습니다. 파비콘(favicon) 소개 파비콘은 웹페이지에 접속했을때, 상단 탭에 보여지는 아이콘을 일컫는다. 이 아이콘은 즐겨찾기에 웹페이지를 등록할때도
webdir.tistory.com
'오늘의 공부 > html & css' 카테고리의 다른 글
| HTTP 메서드 CONNECT란? (0) | 2025.02.27 |
|---|---|
| HTTP 메서드 TRACE (0) | 2025.02.26 |
| HTTP 메서드 OPTIONS (0) | 2025.02.26 |
| 2.HTML 스타일 적용 (2) | 2020.02.16 |
| 1.css: font-weight 2020년 2월7일 (0) | 2020.02.07 |



